Cómo Crear una Extensión de Google Chrome para Abrir WhatsApp Web con un Solo Clic
¿Te gustaría tener la capacidad de abrir WhatsApp Web con un solo clic desde tu navegador? ¡Buenas noticias! Puedes lograrlo fácilmente creando tu propia extensión personalizada para Google Chrome. En esta guía paso a paso, te mostraré cómo hacerlo. Puedes visitar nuestro articulo sobre como crear una extension en chrome
Paso 1: Configuración Inicial
Antes de comenzar, asegúrate de tener un directorio para tu proyecto. En este ejemplo, llamaremos al directorio "WhatsAppWebLauncher".
Paso 2: Archivo manifest.json
Crea un archivo llamado manifest.json en tu directorio y agrega el siguiente contenido:
Asegúrate de reemplazar "WhatsApp Web Launcher" con el nombre que desees para tu extensión.
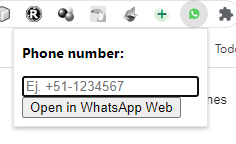
Paso 3: Archivo popup.html
Crea un archivo llamado popup.html y agrega el siguiente contenido:
Paso 4: Archivo popup.js
Crea un archivo llamado popup.js y agrega el siguiente contenido:
Paso 5: Cargar la Extensión
- Abre Google Chrome y ve a
chrome://extensions/. - Habilita "Modo de desarrollador" en la esquina superior derecha.
- Haz clic en "Cargar descomprimida" y selecciona la carpeta de tu proyecto.
¡Listo! Ahora deberías ver el ícono de tu extensión en la barra de herramientas de Chrome.
Beneficios de Crear Extensiones Personalizadas
Crear tus propias extensiones de navegador personalizadas no solo es divertido, sino que también puede mejorar tu productividad. Puedes adaptar tu navegador exactamente a tus necesidades y automatizar tareas comunes.
Contribuye y Mejora
Este proyecto está en GitHub. Si encuentras problemas o tienes sugerencias de mejora, ¡contribuye al desarrollo! https://github.com/davdomin/chrome_whatsapp
¡Espero que encuentres útil esta extensión personalizada! ¡Háganos saber si tienes alguna pregunta o sugerencia!


Agradecido, vamos a probar.
ResponderBorrarMuchas gracias, cualquier feedback dejalo saber!
Borrar